10 Key Terms in Animation

Animation is a complex and technically skilled process that has many different stages that have evolved over the decades. As a result there are many terms, both technical and creative, that are used for specific parts of each process at different stages. It can be a little bewildering at times so so here we have taken 10 key terms and given each a brief explanation. It also jelps to understand how the animation process works as a whole.
Terms can often have slightly different meanings for 'traditional' animation and computer generated animation and if this is the case, I'll give both definitions.
1. Keyframe (or Key Frame)
If animation can be defined as a series of individual frames which when viewed in sequence give the illusion of movement, then keyframes are the important individual frames that mark the beginning and end of each sequence of an action.
Keyframes set the parameters for the other frames and indicate the changes that are going to occur throughout the sequence as transitions.
The term originated in traditional animation when, as a team working together and to save time, the lead animator would create the most important frames and let junior animators fill in the rest of the frames.
With digital animation, the term has changed a little but the concept is the same. The computer allows you to set parameters for the key frame and also tells you at what time that action is occurring. The animation software is responsible for calculating and interpolating the animation itself.
Today, keyframes are also used in any time-based media production process where transitions are defined, including video editing and audio production.
2. Inbetweening
Known as tweening for short, this is the process of generating intermediate frames, called inbetweens, between two keyframes.
In traditional animation this was done by hand by the inbetweener. Now, with digital animation, the process is done by the software. It's possible to define how an object should move and change during the tweening process. It is still possible to do this manually but the software saves large amounts of time.
3. Key Pose
Poses are an idea in the form of shapes. Key poses are the most important poses of an animated sequence that convey the meaning of the scene and advance the story. Crucially it shows the emotions and actions of a character so it is easier to understand what is going on in the scene and show the logic behind it. It acts as a visual script for the animation.
Pose-to-pose animation is the term used for linking the key poses together to show the logical sequence.
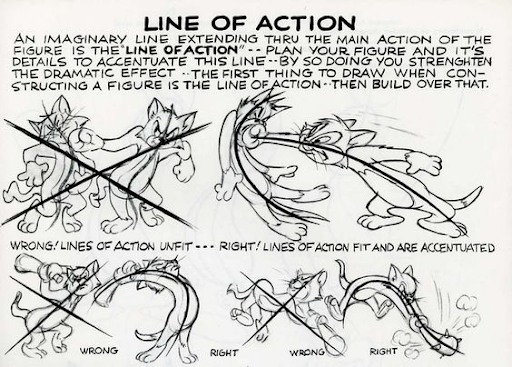
4. Line of Action
This is a key principle in both animation and drawing. The line of action is an imaginary line that shows the main direction and movement of a character’s body. A strong, clean line of action will make your character look more dynamic and improve the dramatic composition of the scene, as well as helping to define its visual flow.
A line of action should usually be curved as it increases the dynamism of the movement. Straight lines can feel stiff. There are three basic types of lines of action, the C, reverse C, and S curves.

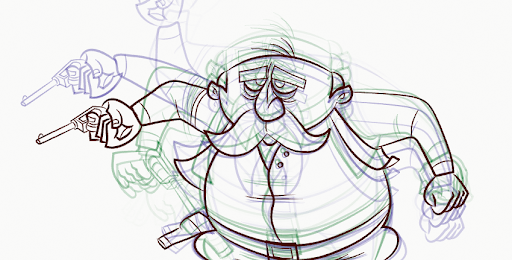
5. Onion-skinning
This technique got its name from traditional animation where the individual frames of an animation were drawn on thin onionskin paper. The sequenced sheets could be overlaid over a light source and thus show whether the movement of an object was smooth and dynamic.
Today's computer software can do this for you with a few clicks so the animator is able to see a faint but perceptible impression of the previous frame(s).
It's also known as Ghosting and allows you to better visualize the dynamic movement of an object or character and this in turn helps to improve the fluidity and timing of the motion.

6. Animatic
An animatic is an early, rough version of an animation, created by sequencing the various still panels of a storyboard, and showing each panel for the estimated duration of the time that scene will take up on screen. It can also be created using stills, or preliminary artwork.
It's an ideal way to see an early, rough draft of a film without doing the labour-intensive animating part so it can be changed if necessary before the hard work begins. It gives a good sense of pacing and editing so you can get an idea of whether the flow of the story is working or not. It can be synced with the soundtrack for an even better impression of the finished film .
Originally these were called Leica reels, named after the German camera but this name is not used very commonly today.
7. Rendering
Although it can also refer to the process of creating the final animation frames in traditional hand-drawn animation, rendering today is widely associated with 2D and 3D digital animation. Here it is used for the process of assembling the final animation scenes or pieces from the computer in a digital format sequence of individual pixel-based frames or a video clip, in its final form.
For 3D rendering, this means taking raw data from a scene such as polygons, textures, lighting etc then calculating and assembling the final result.
Rendering for 3D takes up a huge amount of computer power and can often be slow. For this reason, several computers are often linked to combine their computing power and speed up the process. This is called a render farm.
8. Compositing
After the animation has been rendered, it is usually necessary to combine the separate rendered sequences together to form a final animated sequence. This is known as compositing.
Compositing allows for the final refinement of a film so that sequences can be cut together, re-edited and colour-matched. It's like the final polish of an animated film.
Compositing software also offers a wide range of special effects to be applied, such as particles, glow and text, if required.
9. Overlay
Overlays are on-screen text, image, and shape elements that add additional detail and information to the animated film. Text overlays can include titles and or text blocks with various font sizes and styles. Images include watermarks (for privacy and ownership purposes) and full-screen or centered images.
Dynamic text overlays can be used that include text that changes according to the viewer and this is especially important for animated internet ads on social media etc.
10. Frame Rate
The 'frame rate' (a.k.a frames per second or fps) is the number of images we see in every second of an animated sequence or film and refers to the frequency of the moving image. The higher the frame rate, or the more images we see every second, the smoother the appearance of the animation. Low frame rates make the film appear choppy, as our eye and brain is able to better register that we are watching a series of still images.
The industry standard is 24 fps - as this is the best approximate frequency for how our eyes see the world
In traditional hand-drawn animation, moving characters and objects are often filmed "on twos", i.e. one drawing is shown for every two frames of film (which usually runs at 24 frame per second), so there are 12 drawings per second.
